flex的某些属性可能更符合我们的理解,感觉更智能化,更人性化
一般,我们都是在父级框设置为弹性盒子,此后它的子元素就会受到影响,要注意一个问题,这里的子元素真的就是直系子元素,而非孙子辈的后代元素。
1、初始 flex
因为弹性盒子是个符合属性,所以只设置弹性盒子,其实也设置了弹性盒子的其它一些默认选项,如:
.box {
dispaly: flex;
}
其实浏览器设置了一系列的默认选项
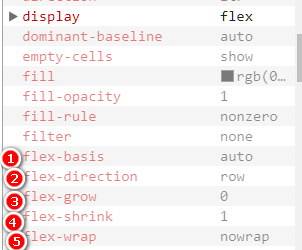
.box {
display: flex;
<!--以下是附带默认选项-->
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;
flex-direction: row;
flex-wrap: nowrap;
}
看图:这是列举的一部分,其实任何元素无论设置与否,选上谷歌浏览器下的show all都有一整套的样式

注:这里的有些属性是作用于父元素,有的作用于子元素
2、复合属性 flex: flex-grow flex-shrink flex-basis
前面两个值决定了,伸长比率和收缩比率,最后一个伸缩基准值。
- 当一行元素有除去子元素的宽度和,还有多余空间是,
flex-grow决定了各子元素分得的空间比,而flex-basis不会算作在内。 - 当一行元素的所剩空间为负数时,
flex-shrink决定了个元素的收缩比,但此时子元素具体收缩长度却由flex-shrink和flex-basis共同决定着
注: 设置了flex属性后,子元素会获得具体的宽度,只是这个宽度是弹性的,随着父元素宽度的改变而改变
3、复合属性flex-flow: flex-direction flex-wrap
flex-direction: row || column || row-reverse || column-reverse决定了flex子元素在弹性盒子里的排布方式,行或列flex-wrap: nowrap || wrap || wrap-reverse决定了flex子元素是否换行。但这个里面有个前提,就是子元素本身得有布局上的宽度(包括width+padding+border+margin),如果依靠由flex: 1获取的宽度可能情况有点不一样。注意: 这个
flex-direction属性非常有用,它能控制flex: 1子项横向排布或纵向排布,而不论该子元素默认是block或inline。就是说,它能改变元素默认横纵排列的布局规则
- 重点理解:由
flex: 1获得的宽度,和自己设置元素的布局宽度。对于这两个的宽度的处理,更像CSS里的媒体查询,当本身布局宽度之和不够填充父级宽度,由flex: 1主导;当本身布局宽度之和超过父级宽度,由子元素宽度之和决定;这也就是弹性盒子的奥秘。
4、align-content多行flex子项在纵向上的对齐方式
取值:align-content: flex-start || flex-end || center || space-around || space-between
用法:这个属性,最好用在flex-direction: row上才有效果,放在列布局上没有效果的
5、justify-content一行flex子项在横向上的对齐方式
取值:justify-content: flex-start || flex-end || center || space-around || space-between
同理:对于列向布局没有效果
6、align-items 一行flex子项在纵向上(或横向上)的对齐方式
取值:align-items: stretch || flex-start || flex-end || center || baseline
注意: 当弹性盒子有多余空间时,子元素都会忽略原始宽或高,填充父框的空余空间。这是默认属性。
适用场景:当父级弹性盒子有多余高度空间,子元素默认填充,只有设置了align-items才能恢复元素的本身布局宽高,从而实现一行元素在纵向上的对齐方式
最重要: 这个属性适用于,flex-dirction: row和flex-direction: column
- 当子元素横向布局,
align-items定义了纵向上对齐方式; - 当子元素纵向布局,
align-items定义了横向上对齐方式; 
align-items 起到一列布局并水平居中的效果

7、align-self定义子元素自身在总纵向上(或横向上)对齐方式
取值:align-self: stretch || flex-start || flex-end || center || baseline
最重要: 这个属性适用于,flex-dirction: row和flex-direction: column
- 当子元素横向布局,
align-items定义了纵向上对齐方式; - 当子元素纵向布局,
align-items定义了横向上对齐方式;
8、order定义子元素的排列前后顺序,数值小的在前面,大的在后面
简单总结:
作用于flex子项:
flex: flex-grow flex-shrink flex-basis
align-self: stretch || flex-start || flex-end || center || baseline
order:
作用于父元素:
display: flex;
flex-direction:
flex-wrap:
align-content:
justify-content:
align-items:
